Embed hyperlinks and images in tables
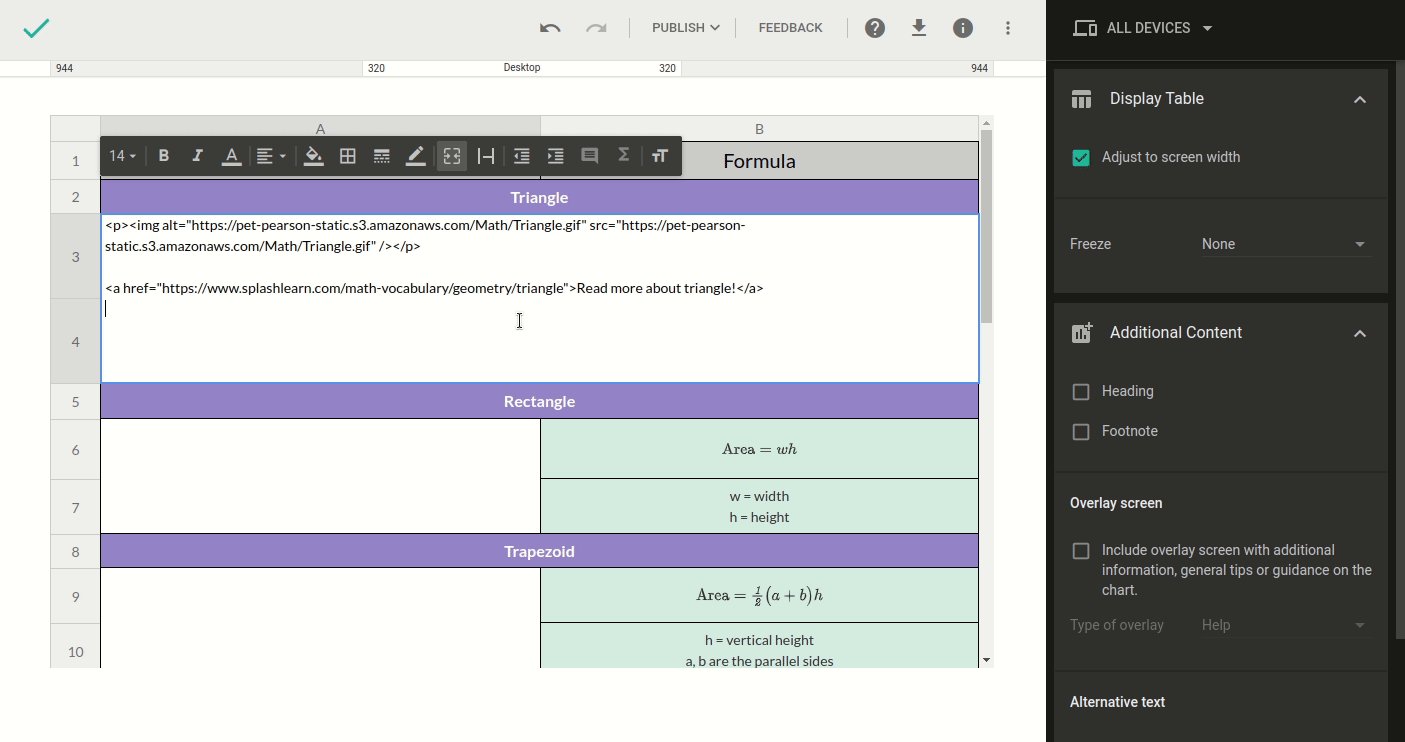
Add a dash of HTML magic to your tables by adding images and hyperlinks. Every hyperlink is defined by the <a> tag, and here’s how you can use it to link our homepage in your table:
<a href="http://charts.socialexplorer.com">Visit Charts!</a>
Simply replace the URL and enter your custom text instead of Visit Charts!
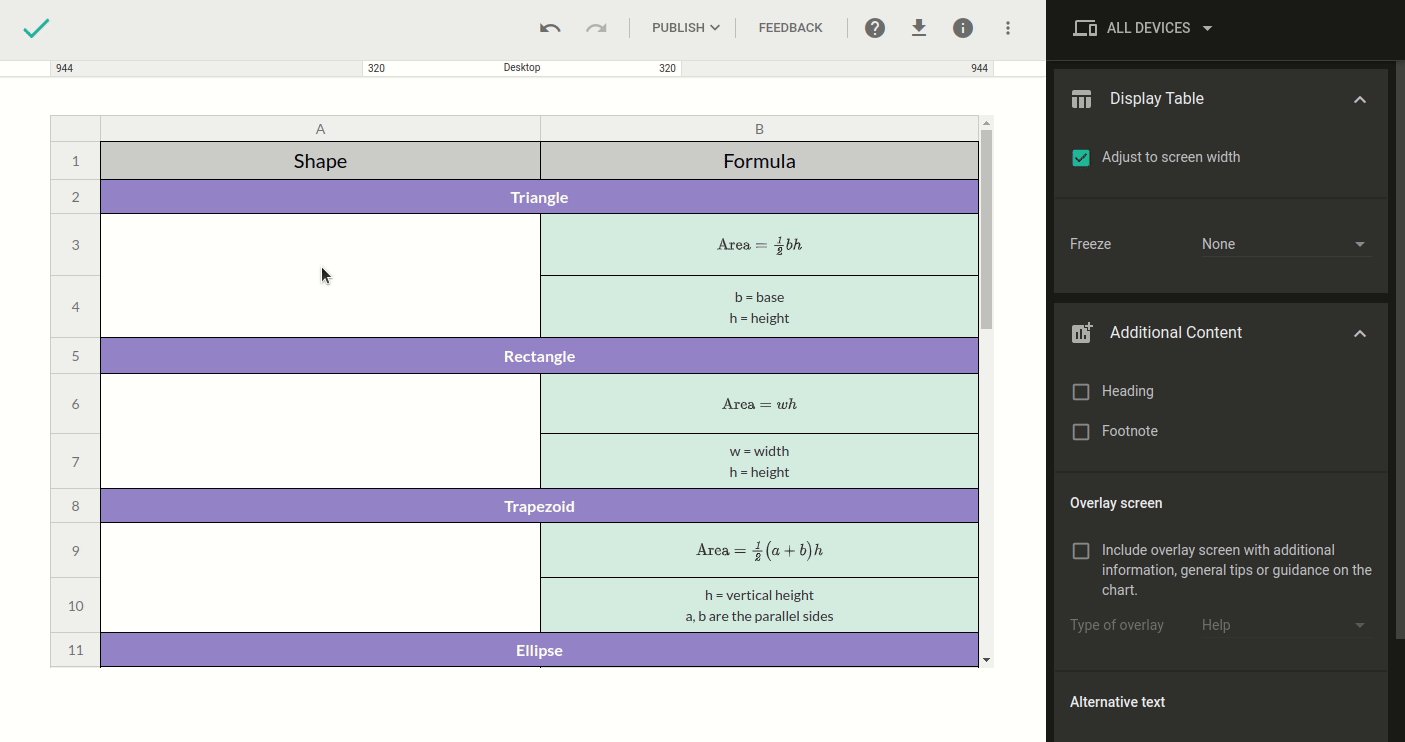
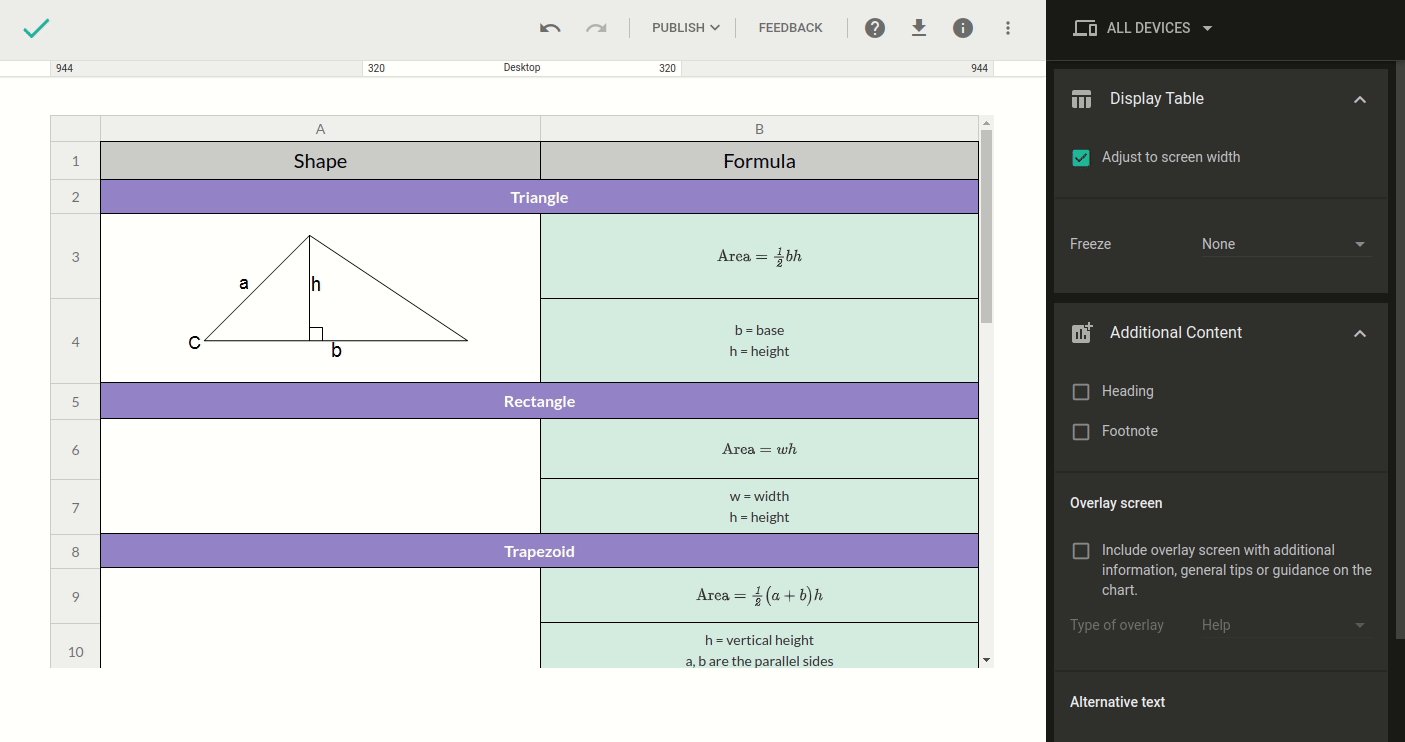
In addition to adding hyperlinks, you can add images using the <img> tag. As of right now, you need to upload an image or find one online to link to it. We already uploaded an image to our server, and here’s how we display it in a table:
<img src="https://static.socialexplorer.com/pub/charts-help/wp-content/uploads/2018/12/flag.jpg"> </img>
If you want to play around with the image dimensions or add alternative text, simply add those attributes before the closing the tag like this:
<img src="https://static.socialexplorer.com/pub/charts-help/wp-content/uploads/2018/12/flag.jpg" alt="U.S. flag" width="100px" height="100px"> </img>
To try it out, all you have to do is replace the source URL.