Using text
Many charts tend to be easy to understand and even complex charts are straightforward if you include a legend. However, there are charts in which additional content is rather warranted. In this guide, we’ll focus on the additional content, namely textual content, and a few scenarios when it’s necessary. In charts, text is used to:
-
Introduce
-
Label
-
Explain
-
Emphasize
-
Point out
In Charts, most of the textual content is available under the Additional Content section.
- Open the chart you want to edit.
- In the upper-right corner, click Edit.
- Click Additional Content to expand the section.

Heading
A good heading, or a title, is vital, and it should clearly communicate to your audiences what your chart is about. However, try to avoid lengthy headings. Your title should explain what your audiences can expect to find in your chart. To start, where applicable, you’ll want to include the variables being visualized and the year the data was collected. Now, let’s go ahead and add a heading.
- In the Additional Content section, check the box next to Heading.
- At the top of the chart, click the heading field.
- Enter the heading.
Charts allows you to format the heading text. You can make the title (or just a part of it) bold, italic, turn it into a hyperlink, center it, and change its size.

Subheading
The heading, unlike footnotes, supports two different font sizes. When creating a theme, you can set two heading styles: normal and large. If necessary, you can set a smaller font size for the normal heading and use it for the introductory paragraph, and the large heading for the actual title.
Footnote
Footnotes are used to provide additional information and can cover anything from sources, bibliographical information, explanatory information, expansion on a specific idea or thought, to background information. Bear in mind, though, that footnotes are by default smaller and lighter text, so you’ll want to avoid using long footnotes, as they might end up being difficult to read.
- In the Additional Content section, check the box next to Footnote.
- At the bottom of the chart, click the footnote field.
- Enter the footnote.
Charts allows you to format the footnote text. You can make the title (or just a part of it) bold, italic, turn it into a hyperlink, and center it.

Overlay screen
Overlay text, as the name suggests, is displayed on an overlay screen right on top of the chart. There are two different options available:
- Help
- Intro screen
Help
Help is triggered when the user clicks the help icon at the top of the chart they’re viewing. This will result in a black overlay screen with the text you specify. Let’s try and set up a Help overlay screen.
- In the Additional Content section, check the box under Overlay screen.
- From the Type of overlay dropdown, select Help.
- In the chart preview, click the help icon
.
- In the Overlay text field, type in the text you want to be displayed.
- Click Close.
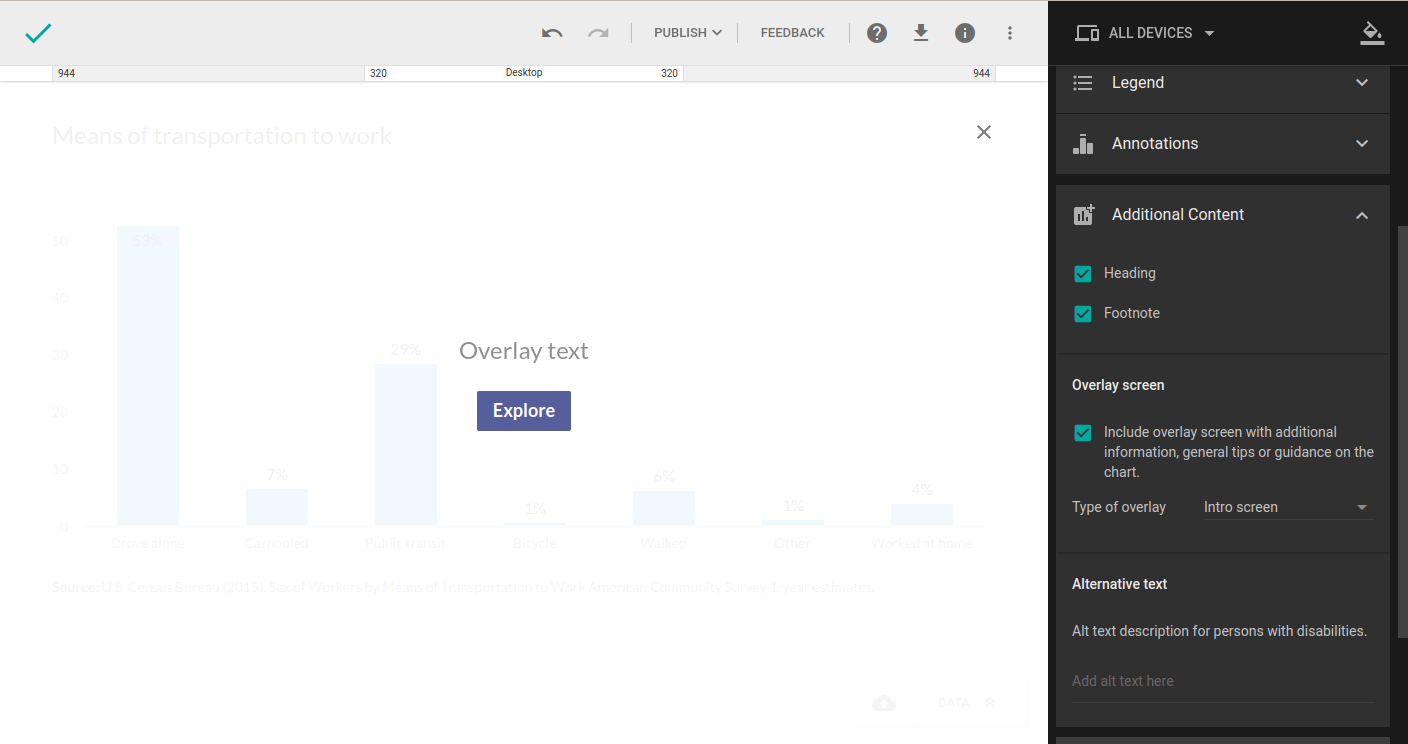
Intro screen
Intro screen is automatically displayed when your chart is loaded.
- In the Additional Content section, check the box under Overlay screen.
- From the Type of overlay dropdown, select Intro screen.
- In the chart preview, click the help icon
.

- In the Overlay text field, type in the text you want to be displayed.
- Click Explore to save the changes and return to your chart.
Overlay screen supports text formatting so you can play with font size, justification, and even include a hyperlink.

Alternative text
Specifying alternative text in your charts is a basic principle of web accessibility. Visually impaired members of your audience using screen readers will read the text you specify to better understand the context and the message you’re trying to convey. This text will also be displayed in case the browser fails to load your chart. Let’s check out how you can add alternative text to your chart:
- In the Additional Content section, locate the Alternative text section.
- Type in the text in the alt text field.
- Click away to apply the changes.

Formatting text in charts
When using text in charts, make sure the text and typography are easy and pleasant to read, and the actual content is easy to understand. Keep the content as concise as possible as well. If your audiences have to go through an endless wall of text to understand the chart they’re viewing, chances are that the chart could use some work.
Use emphasis wisely: bold, italic, underline, or CAPITALS are used to bring attention to important pieces of information. However, if overused they will lose their impact. Web users also learned to expect underlined text to be a hyperlink, so don’t confuse them by underlining random words.
Align text left, especially if we’re talking about a longer text. Centered, right-aligned, and full-justified text reduces usability and slows down readers. The human eye expects each line of text to start at the same place as others and left-aligning your text will make reading that much easier.
Use standard text orientation. In the western world, we read from top to bottom and from left to right. There is rarely a justified reason to use another orientation.
Formatting numbers and dates in charts
The way you format numbers can be vital, especially in tables. You’ll want to make sure you don’t include unnecessary information (or don’t include enough information), so use a format that’s familiar to your audiences and stay consistent.
To make longer numbers readable, place a comma to the left of every three whole-number digits. Keep in mind, though, that European readers use a space instead of commas. Commas, or spaces, will break longer numbers into smaller chunks and help your audience determine the difference between numbers without counting the digits – e.g. 1,000,000 and 10,000,000.
While you’ll want to keep all your text left-aligned, keep numbers right-aligned. Let’s check out three types of alignment and see why you’ll want to keep numbers right-aligned.
Numbers in the third column are easiest to compare, as long as the number of decimal digits is the same. In case of round numbers, simply add zeros as decimals to maintain consistency.
When it comes to dates, the alignment doesn’t matter, but it’s best to format them so the number of digits in each part of the date is the same. For example, you’ll want to stick with 01/04/22 rather than with 1/4/22 or 01/02/2022. This way, no matter how you align the dates, the number of digits will remain consistent and aligned for easier comparison.
Headers should be aligned with the data in that column. In other words, if the column is left aligned, the column header should also be left aligned. The exception, however, is a header that is used to label multiple columns. In that case, you’ll want to center the header across the columns it represents.